Work is the refuge of people who have nothing better to do.
写在前面
最近在倒腾博客的过程中,看到了很多漂亮的主题,比如 Next、Butterfly、Quiet 等,心里非常崇拜这些技术大佬。我从来没有系统的学习过前端,只是知道一些常见的 HTML 标签和 CSS 样式,比如 margin、color、font-size 之类,更高级一点就是粗略学习过 flex 布局。原生样式方面的能力为 0,遇到样式只会引用一些组件库,比如 Layui、Semantic CSS、Bootstrap 等。响应式、动画之类的高级内容就更不用提了。
大概是因为工作中没有前端内容的缘故,对前端能写出好看的 UI 有很大的兴趣,于是今年年初把提高前端水平放到了年度计划里。在知乎上看了一下入门前端的书籍推荐,《HTML & CSS 网站设计和构建》和《HTML5 权威指南》两本书推荐比较多,所以打算先学习一下这两本书。
Text 常用标签
| 标签 | 作用 |
|---|---|
| h1-h6 | 标题 |
| p | 段落,文本会另起一行 |
| b | 加粗 |
| i | 斜体 |
| sup | 右上角标,比如表示指数 |
| sub | 右下角标,比如表示化学分子式 |
| br | 换行,标准写法:<br /> |
| hr | 水平分隔线 |
| strong | 默认表现为文本加粗 |
| em | 默认表现为文本斜体 |
| blockquote | 段落引用 |
| q | 段落内引用 |
| abbr | 缩写,比如 NASA,鼠标悬浮会展示全名 |
| cite | 默认表示为文本斜体 |
| dfn | 在 details 标签下使用,表现为点击三角符号下拉展示 |
| address | 默认表现为斜体 |
| ins | 下划线 |
| del | 中划线 |
| s | 中划线,表示失效信息 |
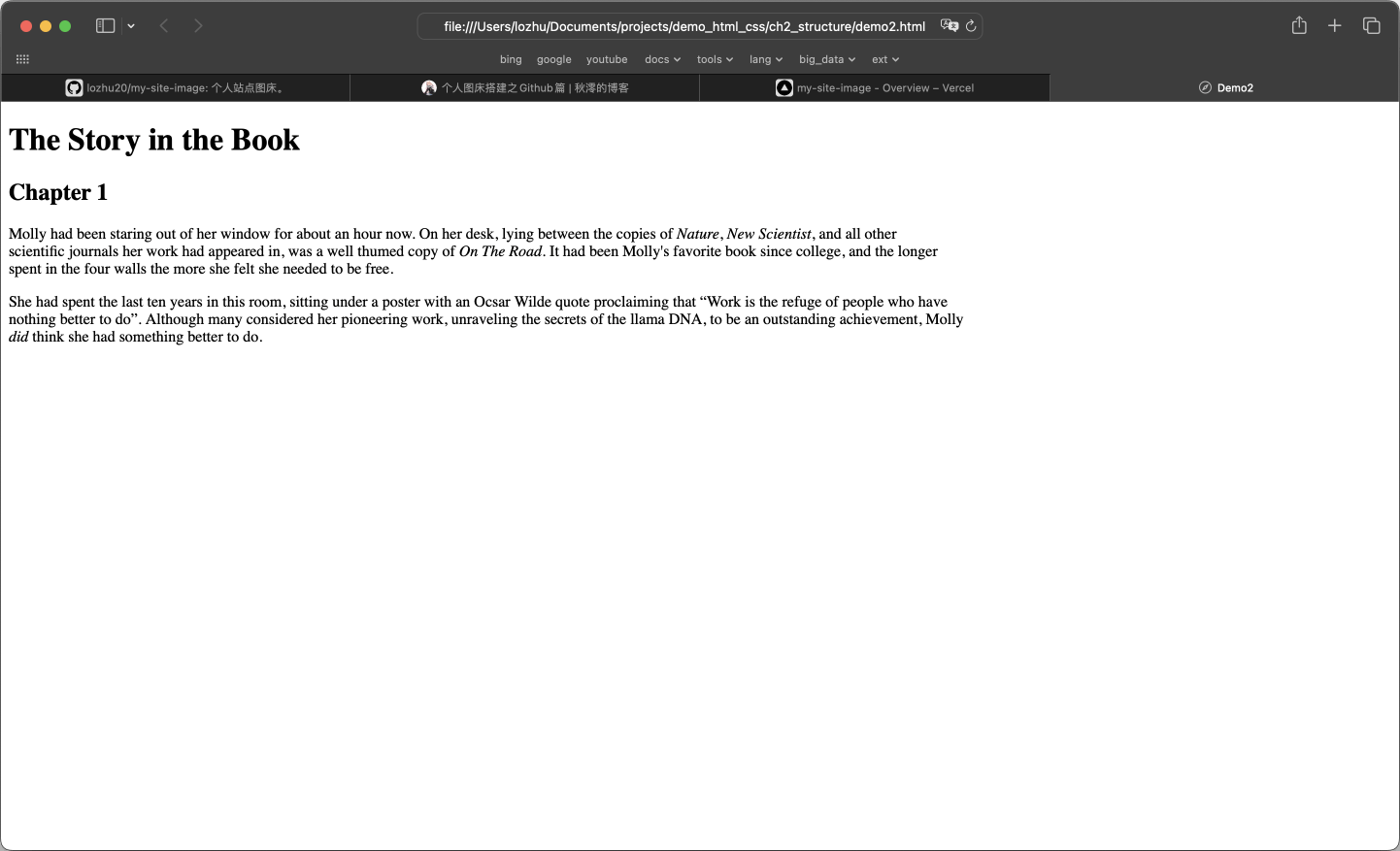
实例段落
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Text</title>
</head>
<body>
<h1>The Story in the Book</h1>
<h2>Chapter 1</h2>
<p>
Molly had been staring out of her window for about an hour now. On her desk,
lying between the copies of <cite>Nature</cite>, <cite>New Scientist</cite>,
and all other <br /> scientific journals her work had appeared in, was a well thumed copy of
<cite>On The Road</cite>. It had been Molly's favorite book since college,
and the longer <br /> spent in the four walls the more she felt she needed to be free.
</p>
<p>
She had spent the last ten years in this room, sitting under a poster with an
Ocsar Wilde quote proclaiming that <q>Work is the refuge of people who have <br /> nothing
better to do</q>. Although many considered her pioneering work, unraveling the secrets
of the llama <abbr title="Deoxyribonucleic acid">DNA</abbr>, to be an outstanding achievement,
Molly <br /> <em>did</em> think she had
something better to do.
</p>
</body>
</html>
结果:

总结
- HTML 文本常用标签